插件更新
此链接插件不支持泛域名解析绑定,所以定价略低;仅支持二级目录形式伪分站。
1、修复苏州、宿州地区拼音相同的bug;
2、修复sitemap中可能产生无效链接的BUG;
3、优化sitemap分站生成逻辑;
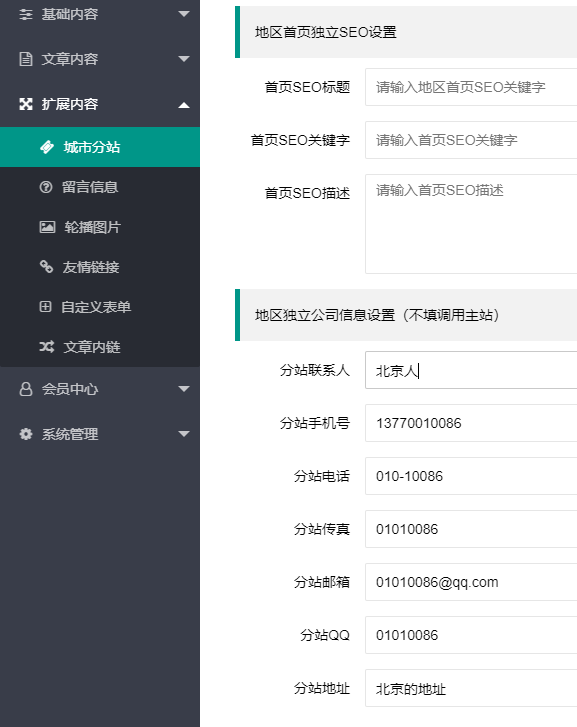
4、新增pbootcms多城市分站可添加独立的联系方式,不填默认调用主站信息,见下图;

版本对比
| 基础版 | 高级版 | |
| 插件自动安装 | 支持 | 支持 |
| 目录分站 | 支持 | 支持 |
| 分站独立TDK | 支持 | 支持 |
| 分站独立联系方式 | 支持 | 支持 |
| 分站绑定域名 | 支持 | 支持 |
| 省市级(2级) | 支持 | 支持 |
| 区级(3级+) | 不支持 | 支持 |
| 分站独立模板 | 不支持 | 支持 |
| 泛域名 | 不支持 | 支持 |
| 默认城市 | 不支持 | 支持 |
| 分站首页URL格式 | 不支持 | 支持 |
插件介绍
基于PbootCMS v3.1.3制作的城市分站插件。实现dedecms织梦城市分站插件效果。
自动生成任意城市的分站链接,同时支持分站之间同页跳转。
配合{city}标签,无需重复添加资料,自动生成带有城市名称的地区关键词,便于SEO针对城市关键词进行优化。
前台演示地址:http://city.a8yun.com/,后台演示请联系站长获取。
赠送pbootcms工商注册代理记账模板一套,(即演示站模板)
用户案例:https://www.hefeia.com/
标价即最低,不还价,谢谢。刚需不贵。
该插件不含技术支持!需要协助安装的另加200元/站。
开发不易,谢绝拼单,拼单不提供任何技术支持
实现概述
1、新增city.html城市分站页面,显示所有分站(二级);
2、新增{pboot:city}标签,用于显示分站列表;下面有详解;
3、新增{city}全站通用标签,自动替换为当前城市名;
4、新增{iscity}全站通用标签,用于判断当前是否是分站页面;
5、新增__INDEX__标签,自动生成当前城市首页链接;
6、支持城市分站首页的TDK自定义配置;
7、支持Sitemap中自动生成城市分站链接的开启和关闭。
特别说明
1、不支持二级目录;
2、不支持多区域(多语言);
3、不支持分站单独添加资料;
4、无模板制作基础的用户请联系客服额外购买技术支持服务;
5、小众插件,按需购买。
功能详解
PbootCMS城市分站列表页,即 /city.html 页面。
如图:

PB城市分站页面模板文件名为:city.html
该模板页面中使用了新增的{pboot:city}标签:
{pboot:city}
<dl>
<dt><a href="[city:home]" rel="external nofollow" >[city:title]</a></dt>
<dd>
{pboot:2city pid=[city:id]}
<a href="[2city:home]" rel="external nofollow" >[2city:title]</a>
{/pboot:2city}
</dd>
</dl>
{/pboot:city}
分站分为两个层级,可以理解为省级、市级,后台可自行添加修改删除。
支持参数:istop,用法如下:
<div class="container">
<strong>推荐城市</strong>
{pboot:city istop=1}
<a href="[city:link]" rel="external nofollow" >[city:title]</a>
{/pboot:city}
</div>
使用istop=1参数后,不再分两级显示,仅显示后台设置为推荐的城市列表,
效果如下如:

标签内容:
| title | 城市分站名称 |
| etitle | 英文名称 |
| home | 城市分站首页;例如北京:http://www.xxx.com/beijing/ |
| link | 当前页面同城市切换链接;(仅用于带有参数istop的情况下)
例如:点前页面为:http://www.cms88.com/beijing/company/ 点击南京,自动跳转至:http://www.cms88.com/nanjing/company/ |
全站通用{city}标签,用于显示当前城市分站名称,主站默认为空。
可用于任意地方,例如站点基信息,新闻标题,新闻详情以及网站模板等。
示例:

分站页面中,自动替换导航文字为当前城市名称;

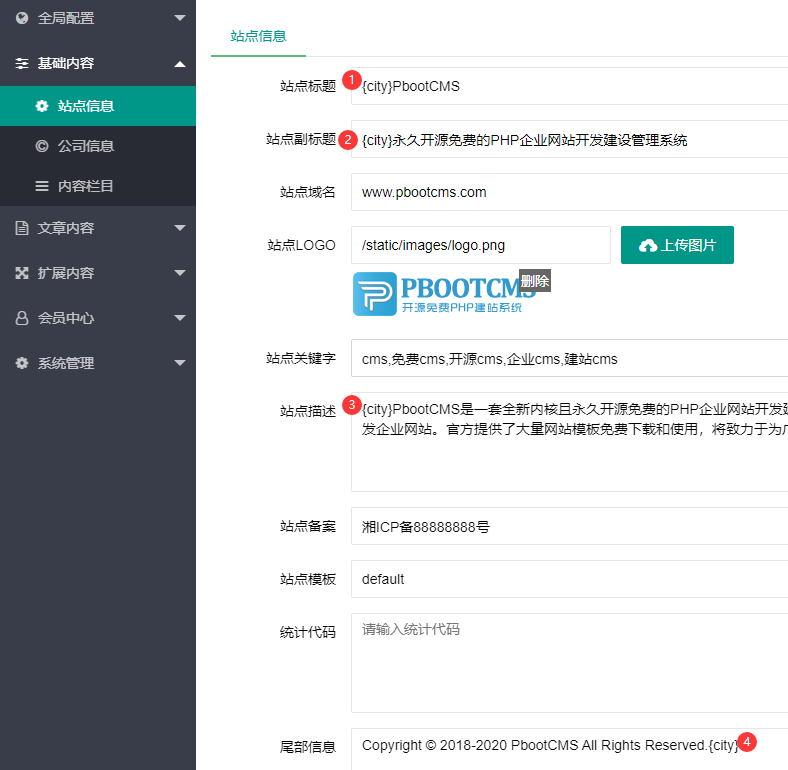
分站页面中自动替换站点标题、站点描述、尾部信息等内容。

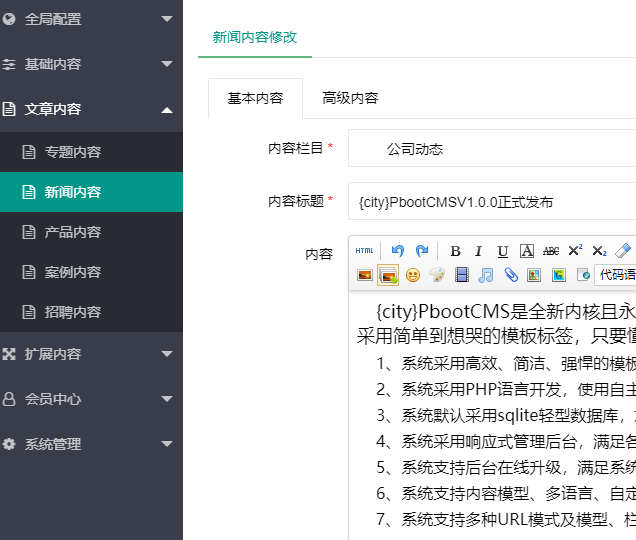
城市分站页面中,自动替换新闻标题、新闻详情为当前城市名称。
{iscity}标签,这个主要是用来判断当前是否是分站页面的。
<div class="city">
<div>{pboot:if({iscity})}{city}{else}主站{/pboot:if}</div>
<a href="/city.html" rel="external nofollow" >【城市列表】</a>
</div>
标签解释:当前页面为分站的时候显示分站名称,反之则显示主站。
__INDEX__标签,主要用于对城市分站情况的下的首页链接进行自动替换。
正常情况下,如果链接直接写根目录,如:<a href=”/”>首页</a>;当用户点击分站,再点击首页的时候,将回到主站首页;
所以定制了这样一个标签,用来返回当前分站的首页。
使用示例:<a href=”__INDEX__”>首页</a>
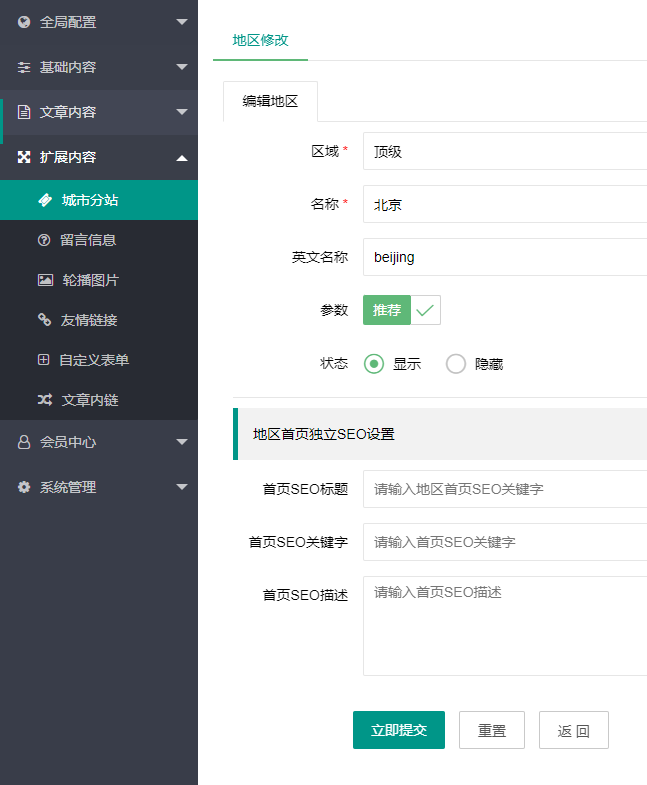
支持城市分站自定义首页TDK(标题、描述、关键词)

不填则默认显示主站的TDK信息。
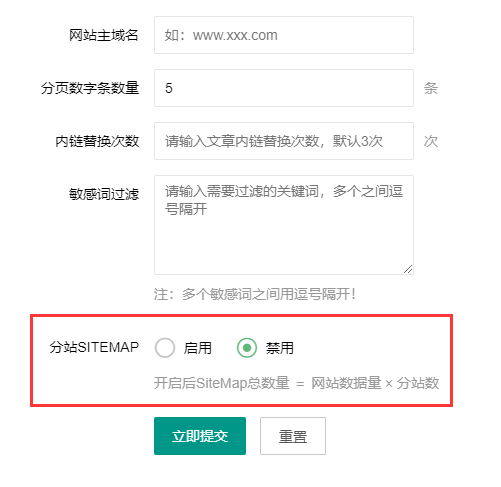
城市分站的SiteMap

这里单独做了一个开关,用于控制是否需要在sitemap中去显示分站的链接。
这个数据里成倍增长,生成效率不高。
例如网站有100条新闻,正常情况下,大概会生成100多条sitemap链接。(这里暂时忽略首页及栏目链接数量)
如果开启城市分站Sitemap,默认有379个城市分站,加上1个主站。
那么sitemap中就会生成38000条链接。
换句话说,每添加一条新闻,就会生成380个链接。
所以按需开启使用。
到此关于PbootCMS城市分站插件讲解完毕。感谢关注。




